WordPress preloader plugin, add preloader to wordpress easily, compatible with all major browsers.
WordPress Preloader Features
- Retina Ready (Depending on the size of the image).
- Custom background color.
- jQuery & CSS3.
- Compatible with Google Chrome, FireFox, Opera, Safari, IE9, IE10, IE11 and with mobile devices like iPad, iPhone, Android, etc.
- Easy to use.
The Preloader Plugin
After installed wordpress preloader plugin, go to Plugins menu > Preloader.
WordPress Preloader Settings
In “Background Color” field, enter background color code, for example #000000, default is white #ffffff.
In “Preloader Image” field, enter preloader image link, get free preloader images.
Display Preloader:
- Choose “In Full Website” to display preloader in full website, default is “In Full Website”.
- Choose “In Home Page Only” to display preloader in home page only.
- Choose “In Front Page Only” to display preloader in front page only.
- Choose “In Posts Only” to display preloader in posts only.
- Choose “In Pages Only” to display preloader in pages only.
- Choose “In Categories Only” to display preloader in categories only.
- Choose “In Tags Only” to display preloader in tags only.
- Choose “In Attachment Only” to display preloader in attachment only.
- Choose “In 404 Error Page Only” to display preloader in 404 error page only.
Preloader Element:
- Open header.php file for your theme.
- Now after <body> insert preloader html element:
<div id="wptime-plugin-preloader"></div>
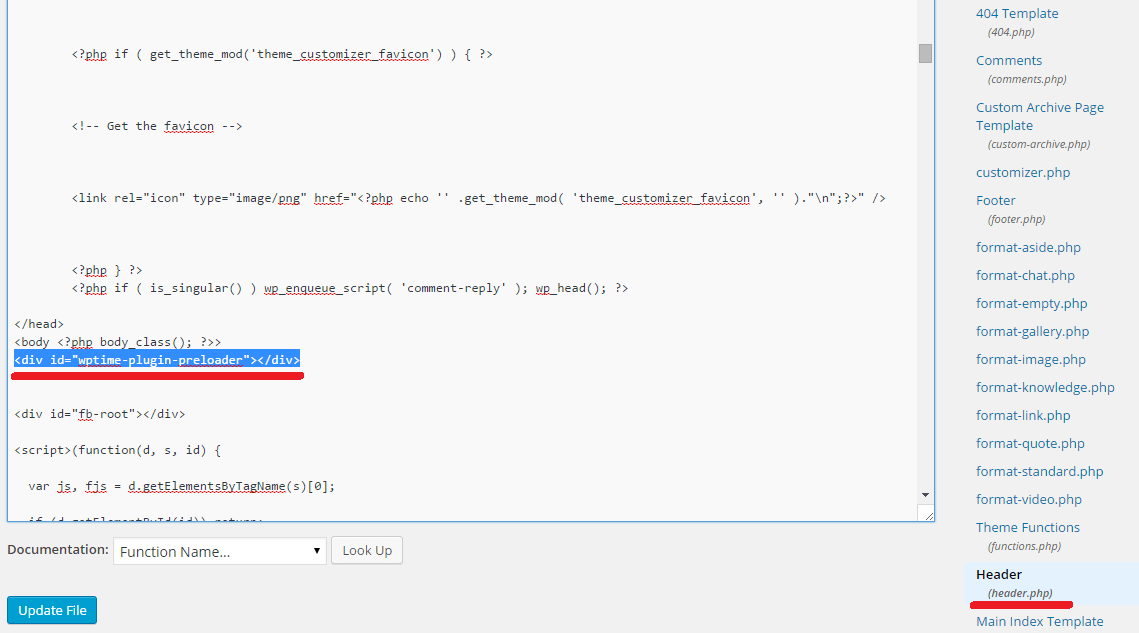
How To Open header.php File?
- Go to Appearance menu > Editor.
- In right menu, click on “Header” link.
- Now after <body> insert preloader html element:
<div id="wptime-plugin-preloader"></div>
Look at the following image
By the way, take a look at the Divi theme. Try it, a 30-day Money Back Guarantee, no questions asked:
Preloader Image Size Extension
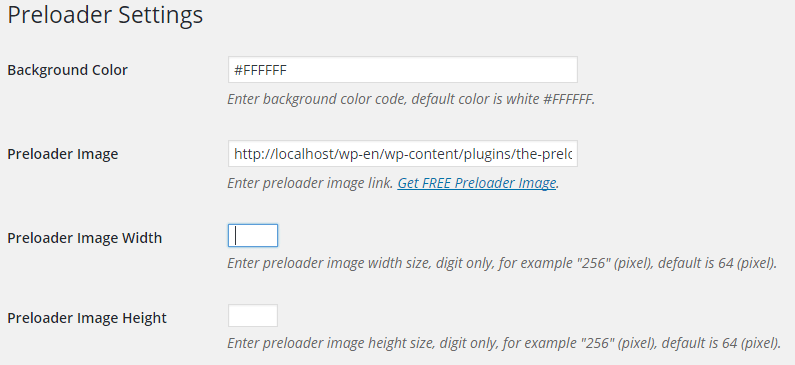
In version 1.0.8 or higher, you will find a new options:
This is options for the Preloader image size, you can change the Preloader image width and height size, this options will be activated after purchasing Image Size Extension.
Choose the license that suits you, click on the “Purchase & Download” button, and pay with PayPal. After purchasing the Image Size Extension through PayPal, PayPal will redirect you to the download page. Purchase Now:
- Pay only once*
- ✔ 1 Site or 1 Client
- ✔ Unlock Image Size Options
- ✔ Hide Plugin Ads
- ✔ Money Back Guarantee*
- Pay only once*
- ✔ 5 Sites or 5 Clients
- ✔ Unlock Image Size Options
- ✔ Hide Plugin Ads
- ✔ Money Back Guarantee*
- Pay only once*
- ✔ Unlimited Sites and Clients
- ✔ Unlock Image Size Options
- ✔ Hide Plugin Ads
- ✔ Money Back Guarantee*
We have temporarily stopped selling plugins and extensions until we finish developing our new payment system.
We may complete this within a year. Thank you for your patience.
Money Back Guarantee*: We allow you to request a refund within a 7-day from the date of purchase only, without mentioning to the reasons.
Why within a 7-day? Because we will refund 100% of your money within 24 hours from the date of refund request, no questions asked! So risk is free.
Pay only once*: One-time payment does not mean that you will receive lifetime support and updates. Please read the Purchase Policy regarding product updates.
Your Clients: We allow you to use the Image Size Extension on your sites or your clients sites, but the Purchase Policy applies in all cases.
The Updates & Support: This product does not have an Updates Center, so you should contact us and ask us if there is an update available. Anyway, you should read the Purchase Policy.
Third Party: We do not guarantee to our customers that Preloader plugin will always work with other plugins, we've explained this in the Purchase Policy.
Download the Extension: After purchasing the Image Size Extension through PayPal, PayPal will redirect you to the download page.
Pay only once*: One-time payment does not mean that you will receive lifetime support and updates. Please read the Purchase Policy regarding product updates.
The Product Updates: This extension does not have an Updates Center, so you should contact us and ask us if there is an update available.
Licences and Usage: All licenses allow the use of Image Size Extension on personal, individual and commercial websites. Read more.
Note: If the image size is large, it will appear the same size on all screens of the devices, such as laptops, phones, etc.
After purchasing the Image Size Extension through PayPal, PayPal will redirect you to the download page. Download the extension “zip file”, install it as a new plugin, then activate it. Do not deactivate the Preloader plugin after installing the Image Size Extension, both must remain activated, such as this image. Anyway, after installing the Image Size Extension, the Preloader image size options will be activated:
Enter your Preloader image width and height, default is 64 pixel.
If you want Preloader Retina ready, upload large Preloader image, for example upload image size 512×512, then divide by the number 2, the result is 256×256, now in field “Preloader Image Width” enter number “256” and height “256”, now you have large Preloader image and Retina ready. Please read this note.
If you don’t want to change image size, just upload Preloader image size 128×128, and leave image size options empty, your image size 128×128 will be Retina ready, because default width and height is 64 pixel.
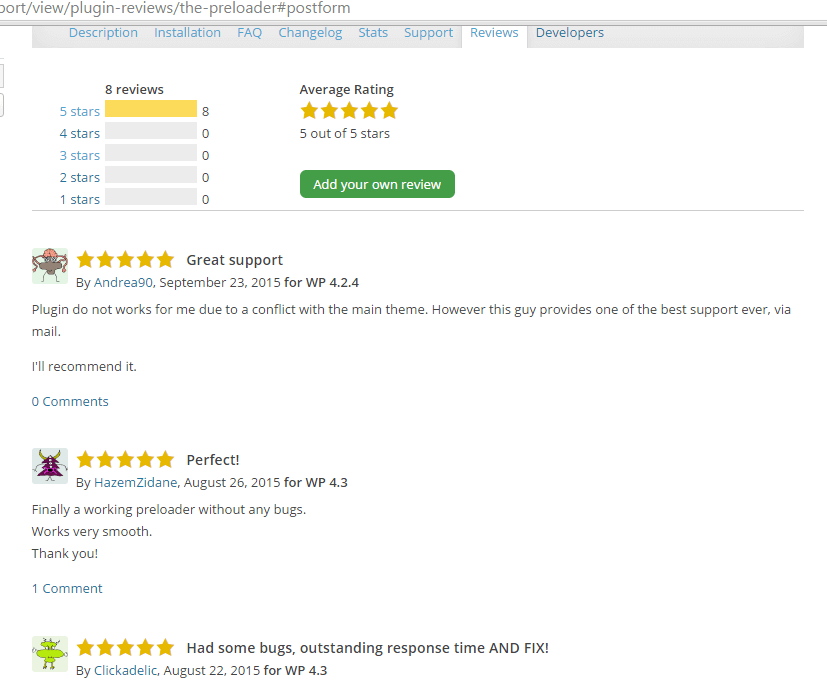
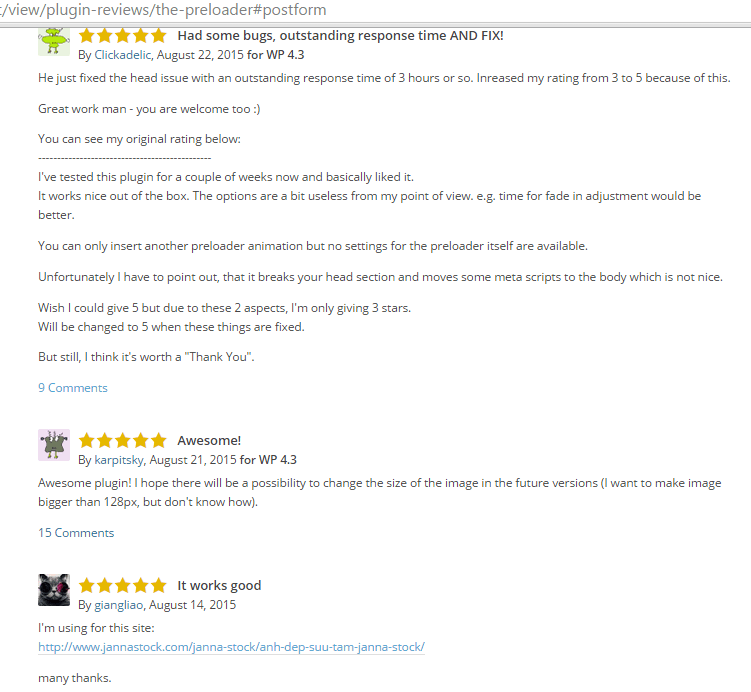
Preloader Reviews
Read preloader reviews:
Don’t forget, if you like WordPress Preloader plugin, please rate it.
For support, contact me.













12 Comments
Max
will it work while waiting for response from server or it starts after server answer received?
Qassim Hassan
Works when loading page.
Miguel
Is there any way to change the dimensions of the preloader?
Qassim Hassan
No, maybe in the next update.
Gabor
It’s a great plugin.
Pawan Negi
Thanks for that Preloader I am searching one for my blog Webgyaani.
photoMaldives
Hi there. Great plugin !
An idea for the next release: allow us to exclude the preloader from certain pages (by page ID).
Thanks. :-)
Qassim Hassan
I will :) Thanks!
Karyn
Hi, how can I add a delay so that the preloader shows for extra time? Client wants their animated logo to show for a couple of seconds before loading homepage, so it acts an a site intro.
Qassim Hassan
Hi, wait the next update.
Justin
Can you update the plugin to show over top of the nav bar when loading?
Qassim Hassan
In the next update, wait it.