Display random banners easily, random banners widget, banners before or after post content automatically, banners between post content, custom place, unlimited banners!
WordPress Random Banners Features
- Easy to use.
- Random banners widget.
- Random banners before post content, or after post content, or before and after post content automatically.
- Random banners between post content (shortcode).
- Random banners in custom place.
- Unlimited random banners.
- Compatible with SEO.
- Compatible with any wordpress theme, no need to customize CSS.
- WordPress filters ready (to add custom wrap).
- Soon will be multi languages, contact me for translation.
WordPress Random Banners Demo
Look to “Premium WordPress Items” widget in my sidebar and refresh the page to change banner.
And this shortcode demo, refresh the page to change banner:
[obi_random_banners1]
WordPress Random Banners Widget
Go to Appearance menu > Widgets, now drag and drop “Random Banners” widget to your sidebar.
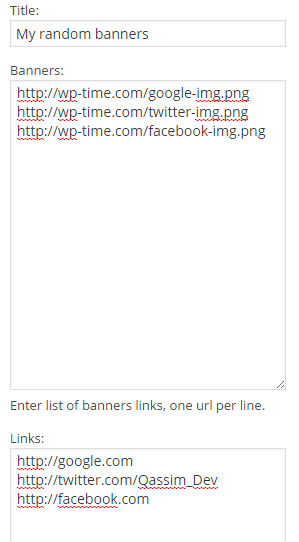
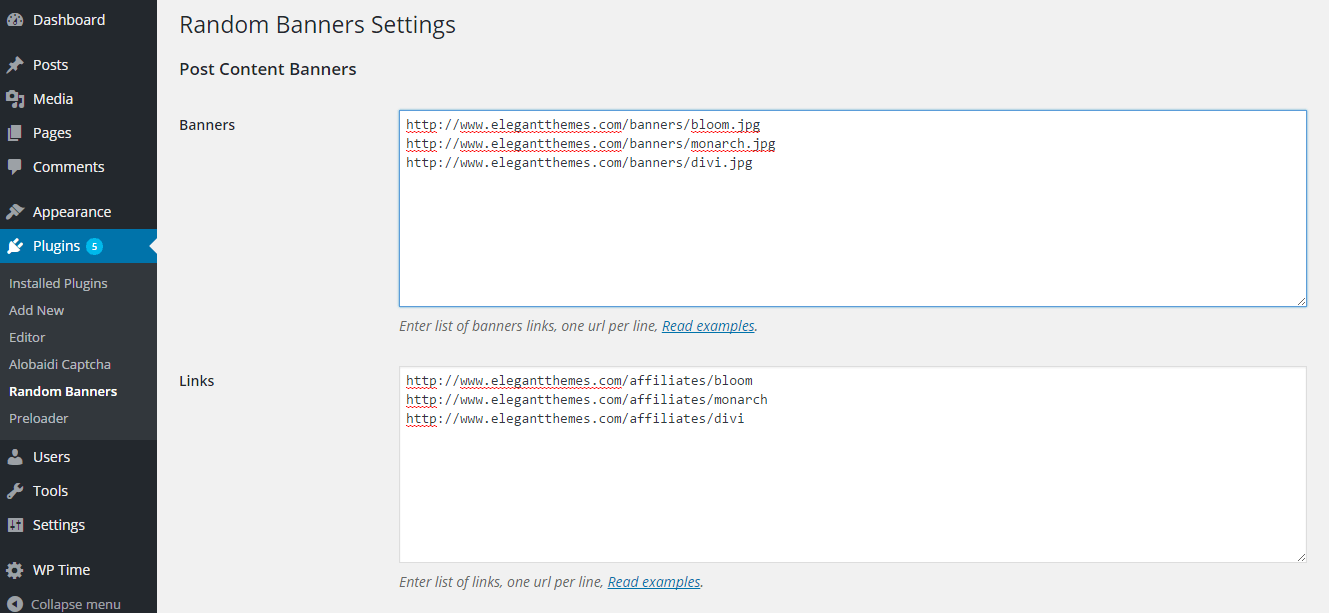
Now in “Banners” field, enter your banners links, one URL per line, and in “Links” field, enter your links in the same order, one URL per line.
For example about same order:

Random Banners For Post Content
Go to Plugins menu > Random Banners.
In “Post Content Banners” section, you will find “Banners” field, enter your banners links, one URL per line, and in “Links” field, enter your links in the same order, one URL per line.
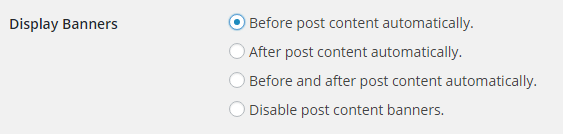
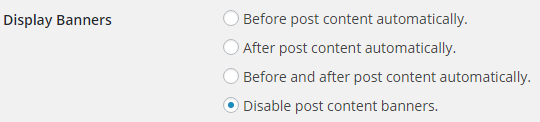
In “Display Banners” options, choose banners position, default is “Before post content automatically”.

In “Banners Align” choose banner align, default is “none”.

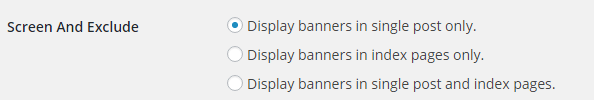
Screen And Exclude Options

This option “Display banners in single post only” to display random banners in single post, single page, single custom post type.
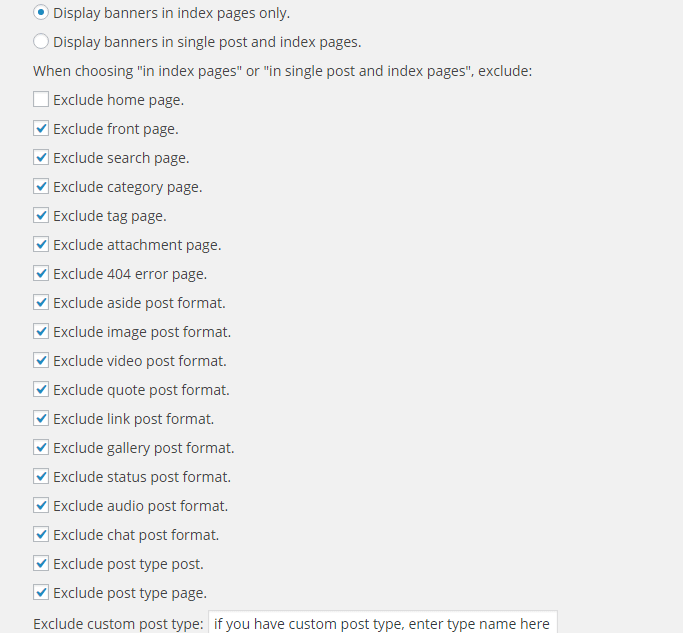
This option “Display banners in index pages only” to display random banners in index pages only, like home page, category page, search page, front page, etc.
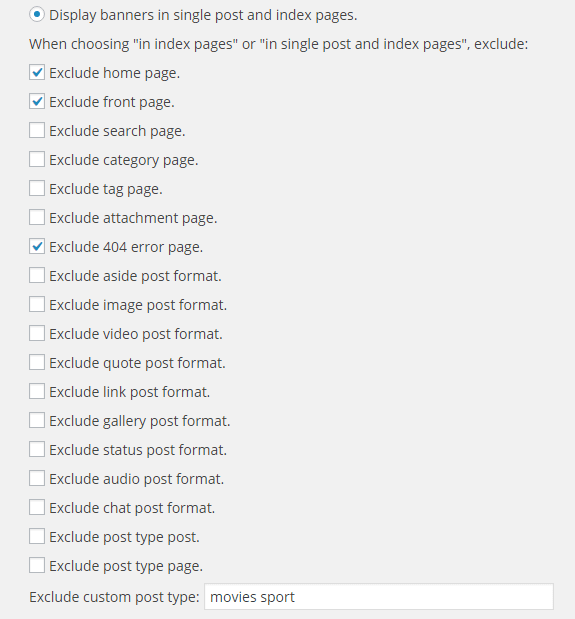
This option “Display banners in single post and index pages” to display random banners in single post and index pages.
When choosing “in index pages” or “in single post and index pages”, you can exclude some pages, for example:

Note:
To exclude custom post type, enter post type name in “Exclude custom post type” field, if two or more, enter space between name, for example “movies sport”.
Exclude options not working with “Custom Place Banners”, we will explain these in the end of the article.
WordPress Random Banners Shortcode
To display random banners between post content,
use this shortcode: [obi_random_banners]
Shortcode Attributes
align=””, enter “center” or “left” or “right” or “none”, default is “none”.
screen=””, enter “index” or “all” or “single”, default is “single”.
If choosing “single” will be display banners between post content in single post or single page, etc.
If choosing “index” will be display banners between post content in index pages only, like home page, category page, etc.
If choosing “all” will be display banners between post content in index pages and in single post, etc.
For example:
[obi_random_banners align=”center” screen=”index”]
Now will be display random banners in index pages only and banners will be center align.
Note: Exclude options is working with this shortcode.
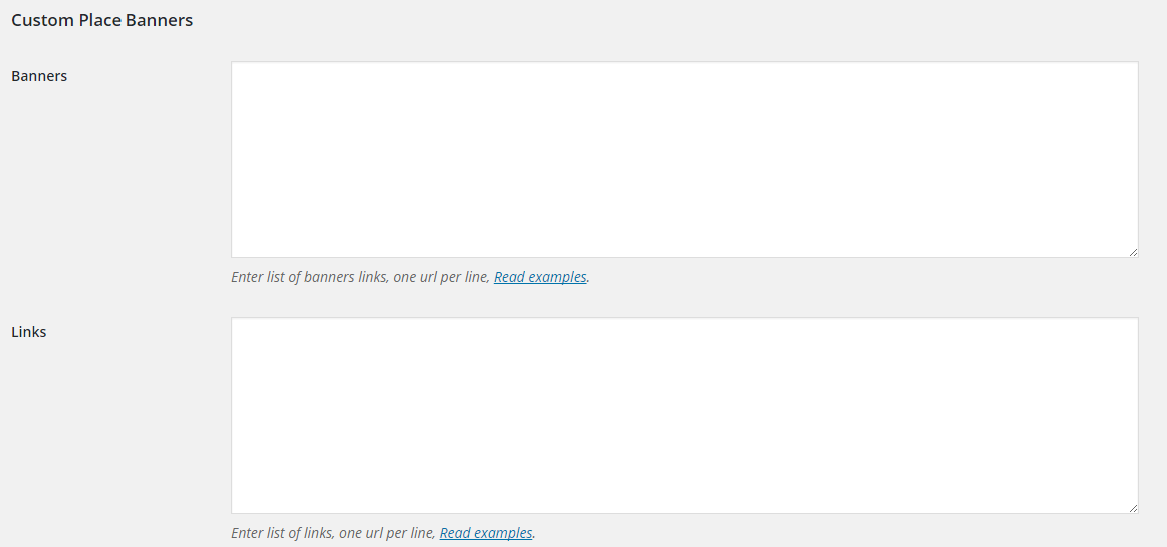
Custom Place Banners

In “Banners” field, enter your banners links, one URL per line, and in “Links” field, enter your links in the same order, one URL per line.
Usage Custom Place
Now go to your custom place, for example in header.php file or footer.php file, etc, and use this code:
<?php
$banners = get_option("alobaidi_rbp_custom_banners");
$links = get_option("alobaidi_rbp_custom_links");
echo alobaidi_random_banners( $banners, $links, null );
?>
More Of Custom Place
Go to your custom place, and use like this code for every custom place:
<?php $banners = 'http://example.com/facebook-banner.png http://example.com/google-banner.png'; $links = 'http://facebook.com http://google.com'; echo alobaidi_random_banners( $banners, $links, null ); ?>
This $banners is your banners links, enter your banners links with space or line between banners links:
$banners = ‘http://example.com/facebook-banner.png http://example.com/google-banner.png’;
And this $links is your links, enter your links with space or line between links and in the same order.
$links = ‘http://facebook.com http://google.com’;
Exclude Page With Custom Place
Use wordpress conditional tags, for example:
<?php
$banners = 'http://example.com/facebook-banner.png http://example.com/google-banner.png';
$links = 'http://facebook.com http://google.com';
if( is_home() ){
echo alobaidi_random_banners( $banners, $links, null );
} ?>
Now your custom place banners will be display in home page only.
Custom Wrap Filters
To add custom wrap for post content random banners and shortcode, copy this code and paste it in your functions.php file:
function random_banners_shortcode_custom_wrap_before(){
return '
<div class="my_custom_wrap">';
}
add_filter('alobaidi_random_banners_shortcode_wrap_filter_before', 'random_banners_shortcode_custom_wrap_before');
function random_banners_shortcode_custom_wrap_after(){
return '</div>
';
}
add_filter('alobaidi_random_banners_shortcode_wrap_filter_after', 'random_banners_shortcode_custom_wrap_after');
To add custom wrap for random banners widget:
function random_banners_widget_custom_wrap_before(){
return '
<div class="my_custom_wrap">';
}
add_filter('alobaidi_random_banners_widget_wrap_filter_before', 'random_banners_widget_custom_wrap_before');
function random_banners_widget_custom_wrap_after(){
return '</div>
';
}
add_filter('alobaidi_random_banners_widget_wrap_filter_after', 'random_banners_widget_custom_wrap_after');
FAQ
Q. In “Display Banners” options, I choosed “Display banners in index pages only”, but random banners shortcode between post content not showing my banners in single post! Why?
A. Use screen=”single” in your shortcode, for example: [obi_random_banners screen=”single”].
Q. Can I use multi size, for example banners size 300×250 and 720×92 and 468×60, etc.
A. Yeah! sure, any size.
Q. I have 3 affiliate banners and 1 affiliate link, how to add 1 link with 3 banners?
A. In “Banners” field, enter your banners links, and in “Links” field, enter your link 3 times, like this:
Q. I do not want post content random banners, I want random banners widget only, how?
A. In “Display Banners” options, choose “Disable post content banners”, now use random banners widget or use random banners shortcode between post content.

Q. I want to display random banners in home page only without other pages, how?
A. In “Display Banners” options, choose “Display banners in index pages only”, and exclude all pages, like this:

Don’t forget! if you like wordpress random banners plugin, please rate it.









Hi Qassim,
Thanks for this awesome plugin. I want to use it but encounter a issue.
could i reduce the padding space between the widget boundary and the image? I want to display the entire image without any padding space to hold the image banner. is it possible?
Thanks a lot and appreciate your effort!
Keith
This is issue not in my plugin, this is issue in your wordpress theme!
Contact your theme developer.
Hi Qassim!
Is it possible to make links open in a new window or a new tab in the browser?
The links now is open in a new window, I added target=”_blank” in links.
At the current time to open the links in the same tab, do the following: https://wp-time.com/wordpress-random-banners/#comment-979
Qassim-
Thanks for your work – wanted to know if there is a means by which you can add alt tag information to the links for the banners.
Hi,
My banners keep showing up in pages and posts I don’t want them to appear in, how can I resolve this issue.
Thanks,
Wale
Very nice thank you very much
Hello,
Can you tell me please, how to make it open links not in a new tab but in a current one? Thanks
Nice plugin!
In the next update.
At the current time to open the links in the same tab, do the following: https://wp-time.com/wordpress-random-banners/#comment-979
Thank you very much for your work. This plugin is very helpful. Is there a way to set the banners alignment to center for the widgets also? Thank you.
No, use CSS.
Hi Qassim, can i to set up the number of banner to display? Is it possible? Thanks!
Plugin works wonderfully adding banners to posts and to the primary sidebar in pages. How do I add banners to the body of a page? Thank you.
Hello Qassim,
Thanks for your plugin, it’s so great ! I have a question : I use your Random banners widget in a right column. Is it possible to display two ads successively (appearance or slide) without refresh the page or the post ?
Thanks for your response,
Nicolas
No, maybe in the next update! Thanks.
I noticed in the above comments you changed the links to open in a new window, where do i change the code so they open in the same window?
Thanks
Hi there,
This is a great plugin, but it could be more functional:
1-If you add the media upload button, there would not be necessary to have two parts for banners and links. With media uploader we can upload any number of images and assign ther hyperlinks, and when adding these images to the plugin area (widget/custom post etc…) the images with their links would be inserted in a form of html hyperlink tag ( <a href=….) or even better, the image itself appears into the area
2- add an option to choose the priority of images. for example in total of 100 page loads, which image shows up 10 times, which one shows up 70 times and so on…
3- A simple slider without bunch of settings could be fun. This plugin is very light and should be kept light.
Good ideas! I will :)
Hello Qassim,
I am using your plugin. Its working good so far. Thank you for the useful plugin :)
Is there a way I can make the links open in the same tab? Right now when the banners are clicked, links open in a new tab. Please let me know.
Thanks again.
I will add an option to disable “Open the links in a new tab” in the next update, but at the current time to open the links in the same tab, do the following:
Go to your WP-ADMIN > “Plugins” menu > “Editor” > select “Random Banners”, now open “alobaidi-random-banners-function.php” file, now find this word “_blank” replace it to “_self”, for example:
Good luck.
Thanks, it worked!