WordPress preloader plugin, add preloader to wordpress easily, compatible with all major browsers.
WordPress Preloader Features
- Retina Ready (Depending on the size of the image).
- Custom background color.
- jQuery & CSS3.
- Compatible with Google Chrome, FireFox, Opera, Safari, IE9, IE10, IE11 and with mobile devices like iPad, iPhone, Android, etc.
- Easy to use.
Announcement: New and different versions are coming soon!
Announcement
We are currently working on the new version of the Preloader plugin for WordPress. We have many improvements and features requested by our customers over the past years. We will release two completely different versions from the current one: a free version and a premium version. Please be patient, as there is only a little time left. In the meantime, we encourage you to continue using the current version until the new version is automatically delivered to you. You can also subscribe to our mailing list if you want to receive a notification as soon as the new version is released.
Get Our Products at Launch!
Join to our mailing list to receive our latest products immediately upon release. Don't worry, we do not send emails about recent posts or promotional messages.
We expect to release the new version soon!
This is the pricing for the new premium version. But don’t worry, there is a free version with many features, and it’s even better than the current version!
Preloader PremiumSingle License
- Preloader Premium Version
- For 1 Site
- Update Center
- Access to our System
- Money Back Guarantee
Preloader PremiumExtended License
- Preloader Premium Version
- For 5 Sites
- Update Center
- Access to our System
- Money Back Guarantee
Preloader PremiumBusiness License
- Preloader Premium Version
- For 20 Sites
- Update Center
- Access to our System
- Money Back Guarantee
The article below explains the old version, but of course, it will change with the new release! Keep using the current version for now.
The Preloader Plugin
After installed wordpress preloader plugin, go to Plugins menu > Preloader.
WordPress Preloader Settings
In “Background Color” field, enter background color code, for example #000000, default is white #ffffff.
In “Preloader Image” field, enter preloader image link, get free preloader images.
Display Preloader:
- Choose “In Full Website” to display preloader in full website, default is “In Full Website”.
- Choose “In Home Page Only” to display preloader in home page only.
- Choose “In Front Page Only” to display preloader in front page only.
- Choose “In Posts Only” to display preloader in posts only.
- Choose “In Pages Only” to display preloader in pages only.
- Choose “In Categories Only” to display preloader in categories only.
- Choose “In Tags Only” to display preloader in tags only.
- Choose “In Attachment Only” to display preloader in attachment only.
- Choose “In 404 Error Page Only” to display preloader in 404 error page only.
Preloader Element:
- Open header.php file for your theme.
- Now after <body> insert preloader html element:
<div id="wptime-plugin-preloader"></div>
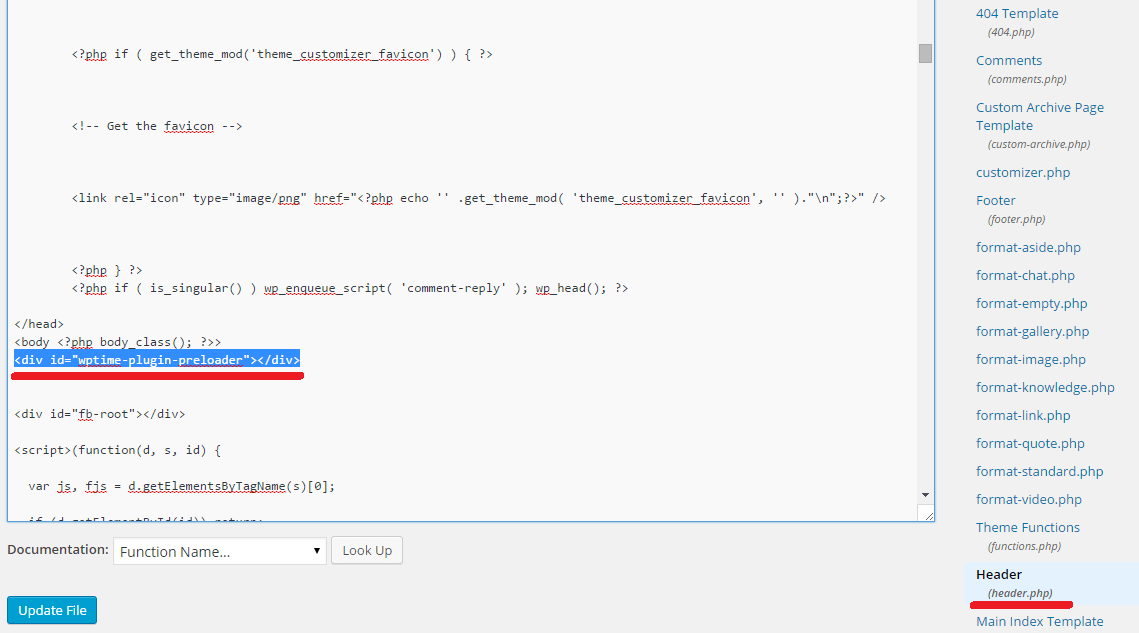
How To Open header.php File?
- Go to Appearance menu > Editor.
- In right menu, click on “Header” link.
- Now after <body> insert preloader html element:
<div id="wptime-plugin-preloader"></div>
Look at the following image
By the way, take a look at the Divi theme. Try it, a 30-day Money Back Guarantee, no questions asked!
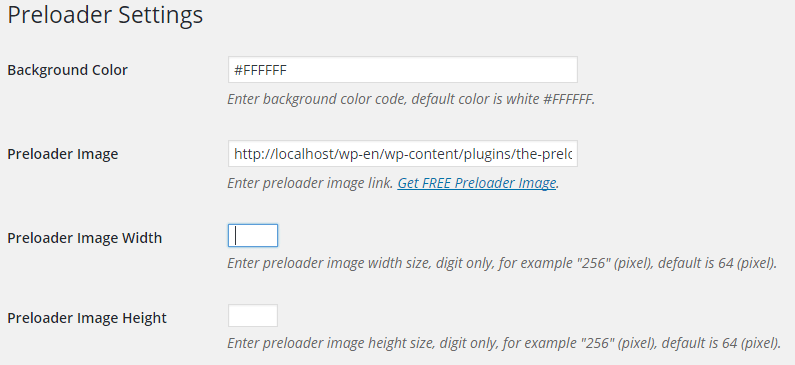
Preloader Image Size Extension
In version 1.0.8 or higher, you will find a new options:
This is options for the Preloader image size, you can change the Preloader image width and height size, this options will be activated after purchasing Image Size Extension.
Choose the license that suits you, click on the “Purchase & Download” button, and pay with PayPal. After purchasing the Image Size Extension through PayPal, PayPal will redirect you to the download page. Purchase Now:
Pay only once*: One-time payment does not mean that you will receive lifetime support and updates. Please read the Purchase Policy regarding product updates.
The Product Updates: This extension does not have an Updates Center, so you should contact us and ask us if there is an update available.
Licences and Usage: All licenses allow the use of Image Size Extension on personal, individual and commercial websites. Read more.
Note: If the image size is large, it will appear the same size on all screens of the devices, such as laptops, phones, etc.
After purchasing the Image Size Extension through PayPal, PayPal will redirect you to the download page. Download the extension “zip file”, install it as a new plugin, then activate it. Do not deactivate the Preloader plugin after installing the Image Size Extension, both must remain activated, such as this image. Anyway, after installing the Image Size Extension, the Preloader image size options will be activated:
Enter your Preloader image width and height, default is 64 pixel.
If you want Preloader Retina ready, upload large Preloader image, for example upload image size 512×512, then divide by the number 2, the result is 256×256, now in field “Preloader Image Width” enter number “256” and height “256”, now you have large Preloader image and Retina ready. Please read this note.
If you don’t want to change image size, just upload Preloader image size 128×128, and leave image size options empty, your image size 128×128 will be Retina ready, because default width and height is 64 pixel.
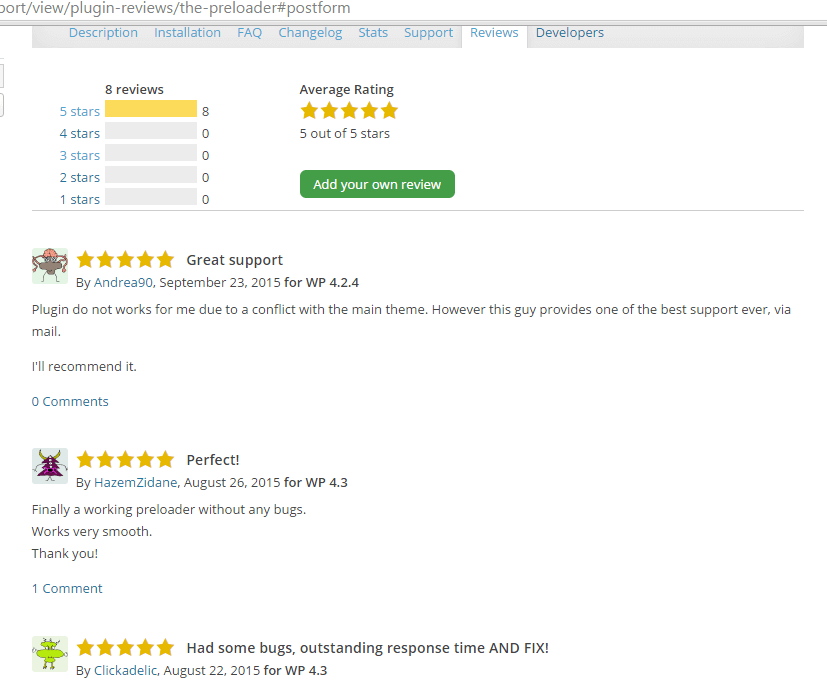
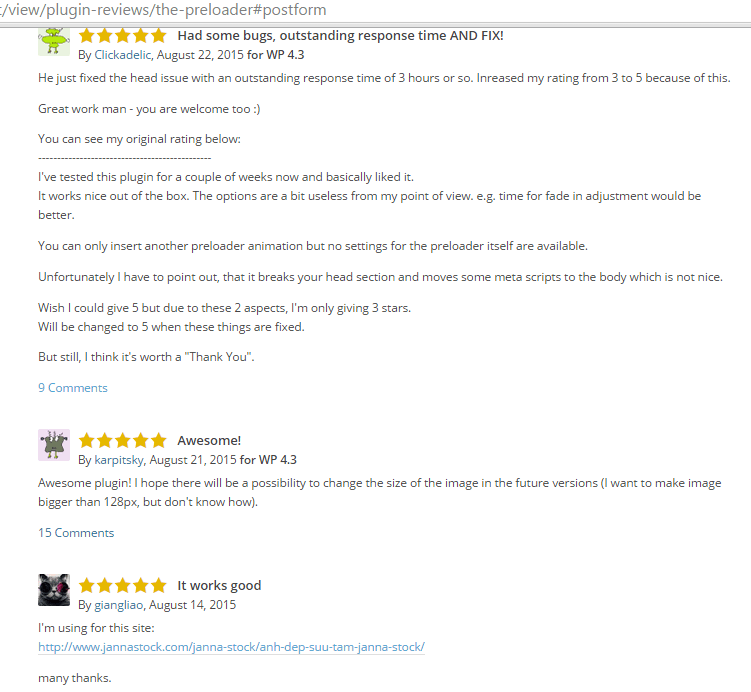
Preloader Reviews
Read preloader reviews:
Don’t forget, if you like WordPress Preloader plugin, please rate it.
For support, contact me.













will it work while waiting for response from server or it starts after server answer received?
Works when loading page.
Is there any way to change the dimensions of the preloader?
No, maybe in the next update.
It’s a great plugin.
Thanks for that Preloader I am searching one for my blog Webgyaani.
Hi there. Great plugin !
An idea for the next release: allow us to exclude the preloader from certain pages (by page ID).
Thanks. :-)
I will :) Thanks!
Hi, how can I add a delay so that the preloader shows for extra time? Client wants their animated logo to show for a couple of seconds before loading homepage, so it acts an a site intro.
Hi, wait the next update.
Can you update the plugin to show over top of the nav bar when loading?
In the next update, wait it.
Trying to make my preloader full screen, can’t buy your extension yet. Any news?
Soon!