Alobaidi gallery is a simple WordPress plugin to create gallery, convert your website to gallery, beautiful design with responsive lightbox, fully responsive and retina ready, easy to use.
Alobaidi Gallery Features
- Easy to use! Anyone can create gallery.
- Beautiful Design & Modern.
- Fully Responsive.
- Retina Ready.
- Responsive Lightbox.
- Black and White image filter.
- Convert website to Gallery.
- Convert one page to Gallery.
- RTL Support.
- Translate Ready.
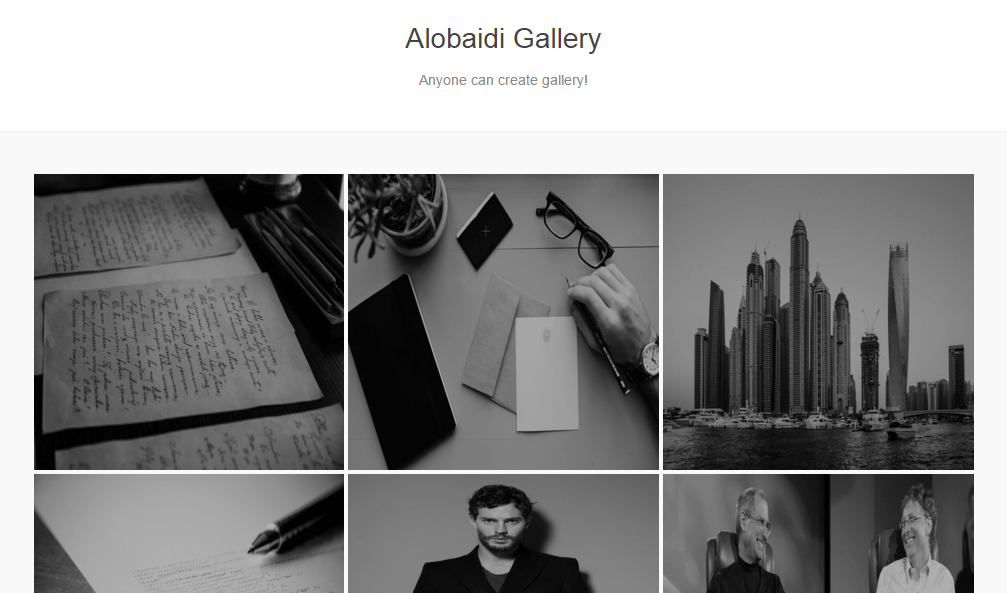
Alobaidi Gallery Demo
Look to full demo.
Installation
Download Alobaidi Gallery plugin, install it and activate it, now go to > “Plugins menu” > Alobaidi Gallery.
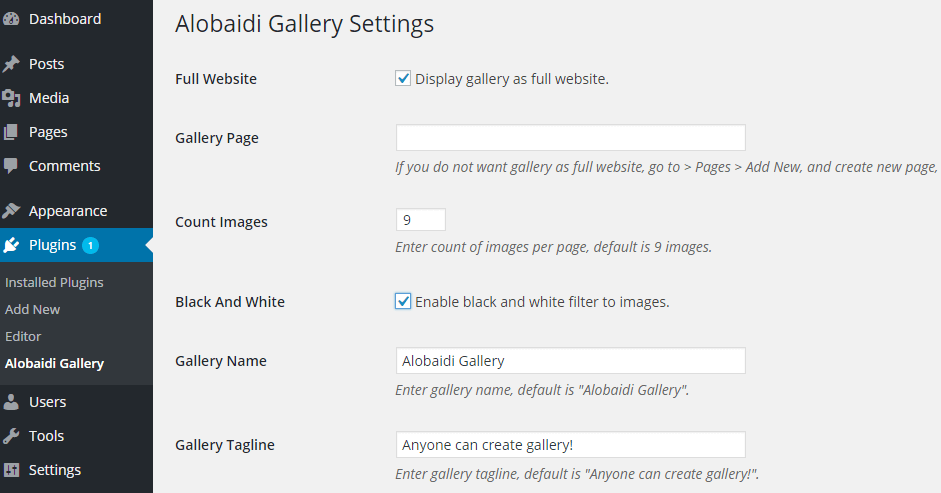
Alobaidi Gallery Settings
“Full Website”, this option for convert website to gallery, will be redirect any page or post to gallery page.
“Gallery Page” field, this option for convert one page to gallery page, will be redirect your “page” to gallery page, to use it, go to “Pages” menu > Add New, and create new page, copy page link and paste it in “Gallery Page” field.
“Count Images” field, enter count of images per page, default is 9 images.
“Black And White”, this option to enable black and white filter to images, like this:
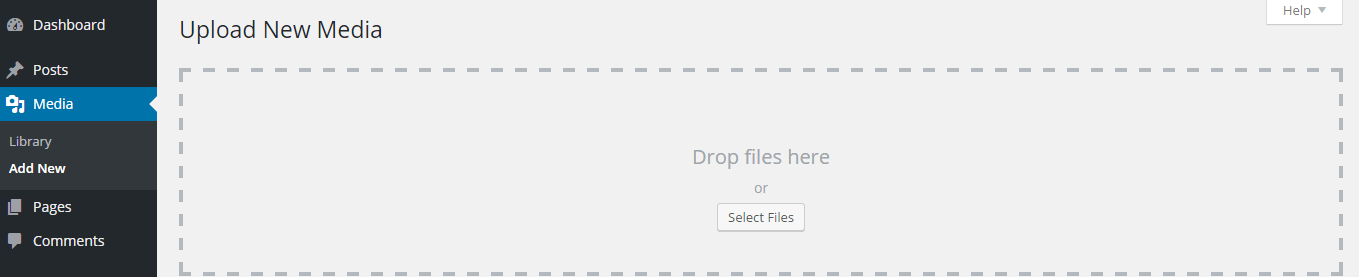
Upload Images
To upload images and display it in gallery, go to “Media” menu > “Add New”, and upload images.
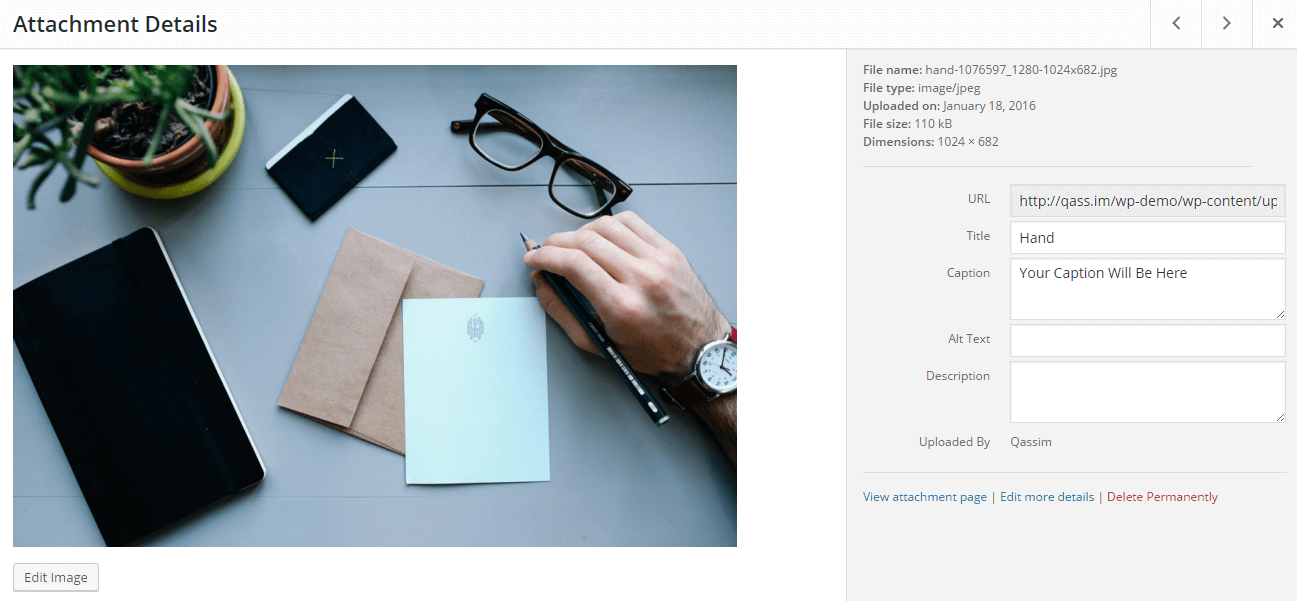
Caption And Title
After upload any image, open image from media library, and enter title and caption, for example:
Custom CSS Or JavaScript
To add custom code in “<head>” use this action “alobaidi_gallery_head”, for example:
function custom_code_to_gallery_head(){
// My Code ...
}
add_action('alobaidi_gallery_head', 'custom_code_to_gallery_head');
To add custom code in “footer”, use this action “alobaidi_gallery_footer”, for example:
function custom_code_to_gallery_footer(){
// My Code ...
}
add_action('alobaidi_gallery_footer', 'custom_code_to_gallery_footer');
Alobaidi Gallery Themes
Check premium themes for Alobaidi Gallery plugin.