Add fancy lightbox to wordpress easily, responsive lightbox and easy to use, easy lightbox plugin without options and without complexity, compatible with any slider and compatible with all major browsers.
Fancy Lightbox Features
- Easy to use, just activate the plugin.
- Responsive lightbox using Fancy Lightbox jQuery.
- Without options and without complexity.
- Compatible with any slider.
- Compatible with all major browsers.
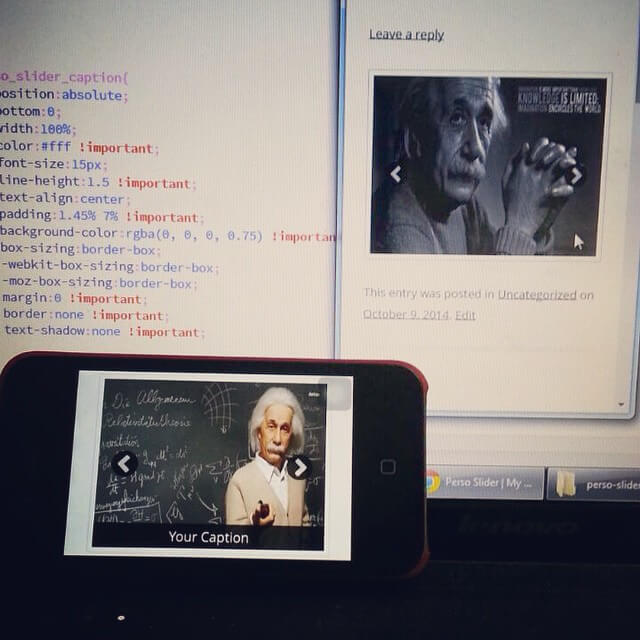
Fancy Lightbox Demo
Click on this link and click on this image:
Fancy Lightbox Installation
Download Fancy Lightbox Plugin, install it, and activate it, now plugin is ready! but read fancy lightbox usage.
Fancy Lightbox Usage
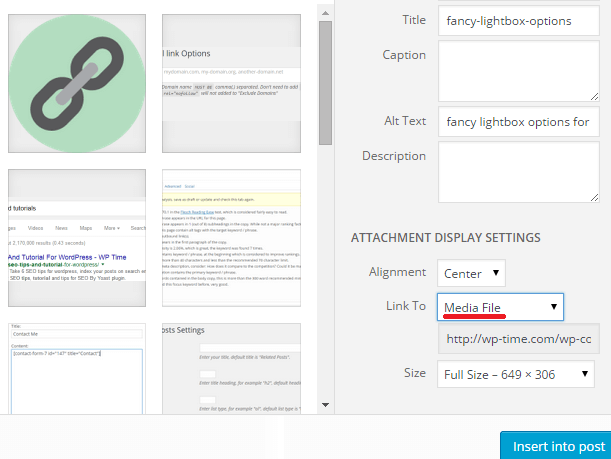
To activate lightbox for images, in post or page or widget or any place, add image with media file link, for example:
Fancy Lightbox For Widget
Use this HTML code in “Text Widget”, and replace my image link “https://wp-time.com/your-image-link.png” to your image link:
<a href="https://wp-time.com/your-image-link.png"><img src="https://wp-time.com/your-image-link.png"></a>
Fancy Lightbox For Slider
Fancy Lightbox will be activated in any slider when image has media file link, like this:
<a href="https://wp-time.com/slider-image.png"><img src="https://wp-time.com/slider-image.png"></a>
Note
Any <a> HTML Tag has image link, lightbox will be activated! for example this link:
<a href="https://wp-time.com/wp-content/uploads/2015/10/qassim-hassan.jpg">My Image</a>
You can add image with another image in lightbox, for example click on this image:
Image with another image HTML code:
<a href="https://wp-time.com/wp-content/uploads/2015/10/qassim-hassan.jpg"><img src="https://wp-time.com/wp-content/uploads/2015/10/qassim-hassan-black.jpg"></a>









How to display the title of the image ?