The right way to add dynamic style to WordPress editor, get color option from customizer page and add it in WordPress editor.
What Is Dynamic Style
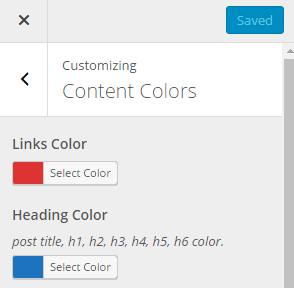
Dynamic style is option by you, for example if you changed links color from customizer options, and you want to add links color to WordPress editor, you need Dynamic Style to do that, look to image:
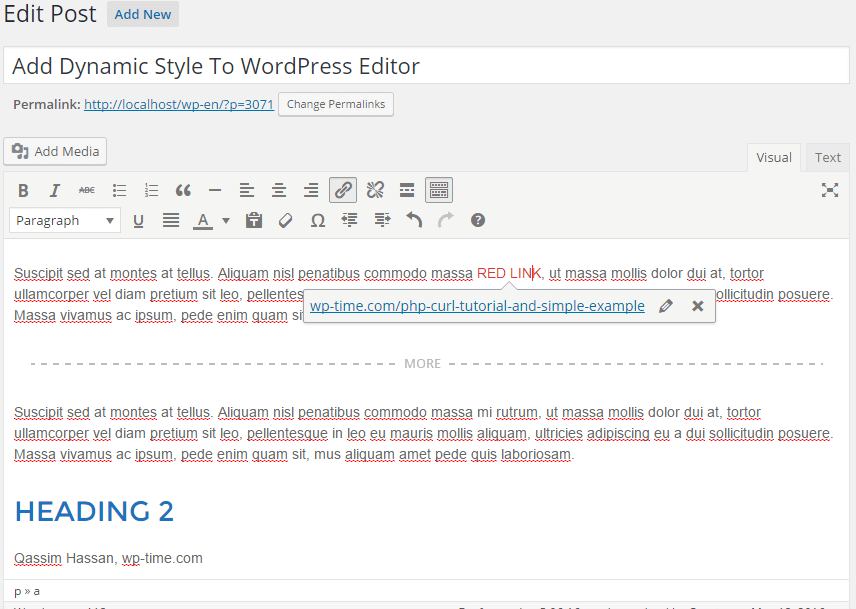
Now I want links color to be “Red” and heading colors to be “Blue” in my theme style and in WordPress editor style, like this:
How To Add Dynamic Style To WordPress Editor
Using mce_css filter and WordPress AJAX actions, we will add dynamic style to WordPress editor.
Add Dynamic Style
Use this filter, copy function code and paste it in your “functions.php” file:
function WPTime_add_dynamic_css_to_tinymce( $mce_css ){
if ( ! empty( $mce_css ) ) {
$mce_css .= ',';
}
$mce_css .= add_query_arg(
array(
'action' => 'wptime_tiny_dyn_style',
'_nonce' => wp_create_nonce( 'wptime-dyn-style-nonce')
),
admin_url( 'admin-ajax.php' )
);
return $mce_css;
}
add_filter( 'mce_css', 'WPTime_add_dynamic_css_to_tinymce' );
Now we need AJAX function:
function wptime_tiny_dyn_style_ajax_callback(){
header( 'Content-type: text/css' );
$get_links_color = get_option('link_color'); // example for link color, change it to your option
$get_heading_color = get_option('heading_color'); // example for heading color, change it to your option
// and more options, etc...
echo " a{ color: $get_links_color; } ";
echo " h1, h2, h3, h4, h5, h6,{ color: $get_heading_color; } ";
// etc...
die();
}
add_action( 'wp_ajax_wptime_tiny_dyn_style', 'wptime_tiny_dyn_style_ajax_callback' );
add_action( 'wp_ajax_no_priv_wptime_tiny_dyn_style', 'wptime_tiny_dyn_style_ajax_callback' );
Now link color and heading color will be added to WordPress editor, change code and enter your options and css code.
WordPress AJAX
Read WordPress AJAX tutorial.