The correct way to disable HTML tags in WordPress comments, without plugin, a simple example, also disable HTML in comments database.
How to disable HTML tags in WordPress comments
We have two ways to disable HTML tags, the first way is through filter comment_text, and the second way across disable save HTML tags inside comments database using filter preprocess_comment. Anyway we need to strip_tags() function.
Disable HTML tags in WordPress comments
Copy the code and paste it in your “functions.php” file in your theme:
function wptime_comment_text_filter($comment_text){
return strip_tags($comment_text);
}
add_filter('comment_text', 'wptime_comment_text_filter'); // Disable HTML in comments
add_filter('comment_text_rss', 'wptime_comment_text_filter'); // Disable HTML in RSS comments (optional)
add_filter('comment_excerpt', 'wptime_comment_text_filter'); // Disable HTML excerpt comments (optional)
You can allow some HTML tags, same as the previous example, but you must modify the code like this:
function wptime_comment_text_filter($comment_text){
return strip_tags($comment_text, '<a><strong>'); // Allow <a></a> and <strong></strong>
}
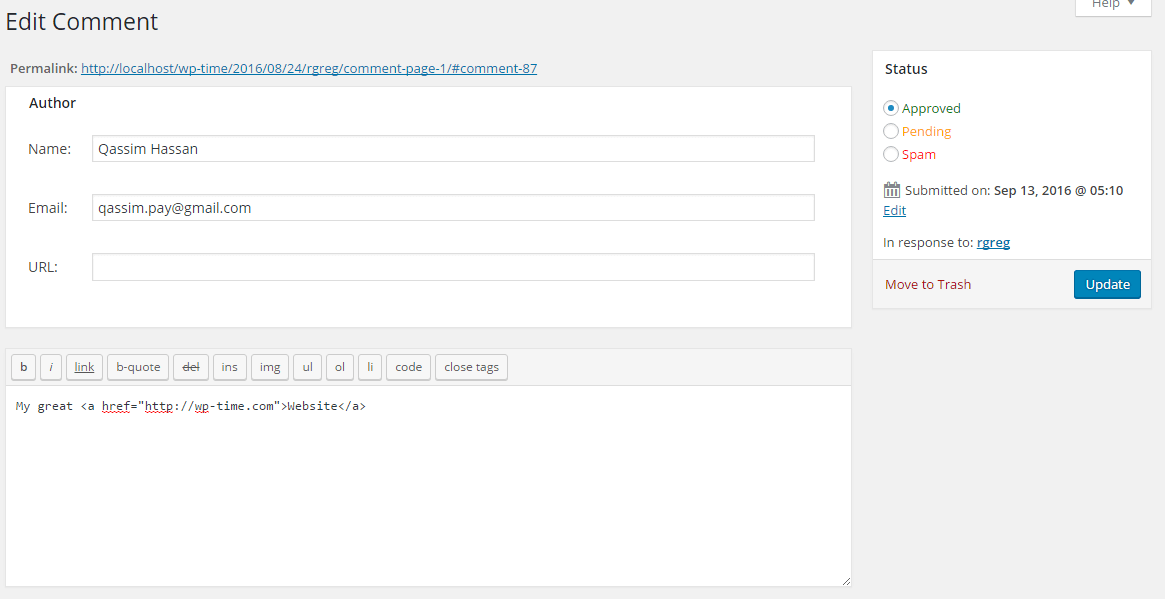
Now HTML tags won’t show up in the comments, but it will be present in comments database:
Disable HTML tags in Comments Database
To disable HTML within comments database you must use filter preprocess_comment, for example:
function wptime_process_comment($commentdata){
$commentdata['comment_content'] = strip_tags($commentdata['comment_content']); // You can allow some HTML tags.
return $commentdata;
}
add_filter( 'preprocess_comment' , 'wptime_process_comment' );
Exception Some Users
If you want to exclude some users to allow them to use HTML tags, read this post to learn the role of users, and then use same previous examples.
Note
To disable HTML in comments only use one way, only use filter comment_text or filter preprocess_comment, you can use all the filters but it is not necessary to use all the filters.