The right way to create child theme in wordpress, make twenty fifteen child theme easily, child theme with custom translation support.
How To Create Child Theme In WordPress
Very easy, we need 2 actions and 2 functions and 2 files only, I made Twenty Fifteen child theme with responsive YouTube featured video! You can download it at the end of the article.
Create Child Theme
Make new folder, for example folder name “my-child-theme”, inside it, add functions.php file and style.css file, in functions.php file enter this code:
function WPTime_child_theme() {
wp_enqueue_style( 'wptime-child-theme-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'WPTime_child_theme');
If you want to add custom translation, enter this code in functions.php file:
function WPTime_child_theme_setup() {
load_child_theme_textdomain( 'my-textdomain', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'WPTime_child_theme_setup' );
Change “my-textdomain” to your text domain, in “my-child-theme” folder make new folder “languages” and inside it enter your language file (.po .mo .pot), anyway in style.css file enter this code:
/* Theme Name: My Child Theme Theme URI: https://wp-time.com/create-a-wordpress-child-theme/ Author: Qassim Hassan Author URI: http://wp-plugins.in/WPT_Themes Description: Twenty Fifteen child theme with responsive YouTube featured video. Version: 1.0.0 Template: twentyfifteen License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, blue, gray, pink, purple, white, yellow, dark, light, two-columns, left-sidebar, fixed-layout, responsive-layout, accessibility-ready, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, threaded-comments, translation-ready Text Domain: my-textdomain This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */ /* custom css below */
Change “my-textdomain” to your text domain, and change “twentyfifteen” to theme name you want to create child theme, for example if you want to create twentyfourteen child theme, change “twentyfifteen” to “twentyfourteen”, like this:
Template: twentyfourteen
Congrats! Now child theme is done.
Twenty Fifteen Child Theme
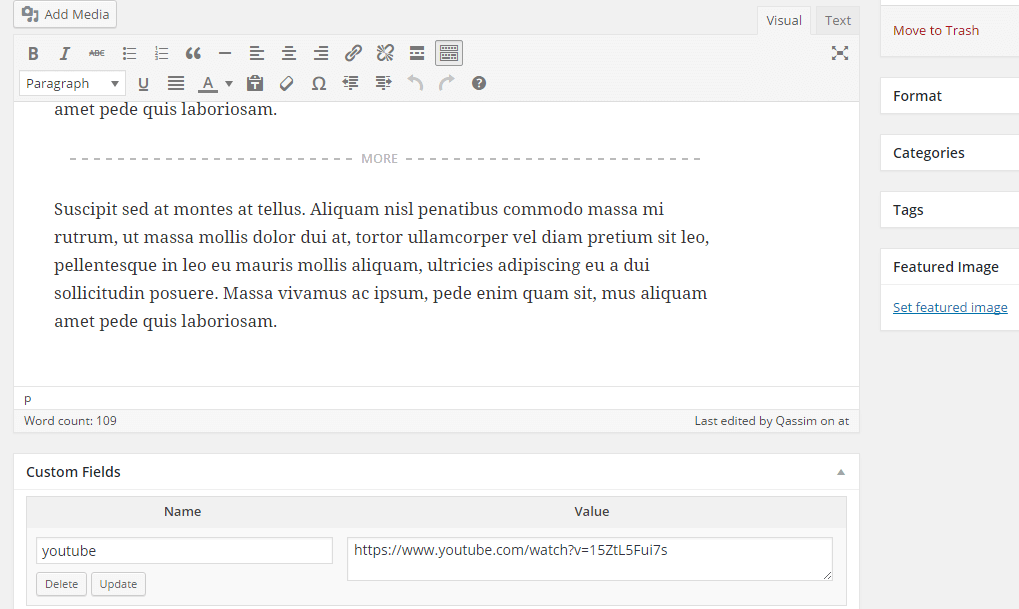
I made twenty fifteen child theme with responsive YouTube featured video, to understand the lesson well! Download it and install it, to add YouTube featured video use “youtube” custom field, like this:
Note: remove featured image to display YouTube featured video, and don’t forget to install twenty fifteen theme firstly.