The right way to add options page in wordpress theme or plugin easily, add text input, checkbox input, radio input, select options, and learn how to using custom options in your theme or plugin, easy way and simple.
How To Add Options Page
Using add_menu_page() function we will add menu page, and using add_settings_section() function we will add new section, and using add_settings_field() function and register_setting() function we will add new option.
Add Menu Page
Now we will add menu page:
function add_theme_options_menu() {
add_menu_page('My title', 'Theme options', 'manage_options', 'my_theme_options_url', 'my_theme_options_page');
}
add_action('admin_menu', 'add_theme_options_menu');

Change “Theme options” title if you want.
Change “My title”:

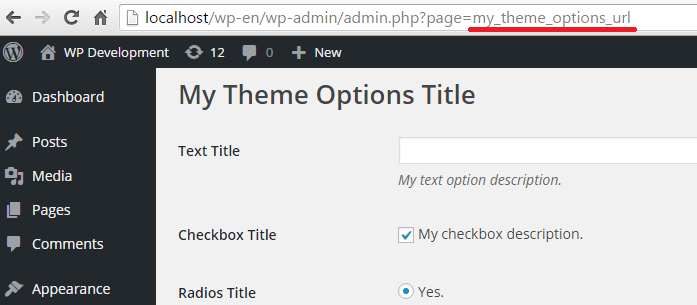
Change “my_theme_options_url” if you want:
Add Options Page
Now we will add options page:
function my_theme_options_page(){
?>
<div class="wrap">
<h2>My Theme Options Title</h2>
<form method="post" action="options.php">
<?php
settings_fields("my_section");
do_settings_sections("my_theme_options");
submit_button();
?>
</form>
</div>
<?php
}
Register Options
Now we will register new options:
function add_custom_options(){
add_settings_section('my_section', false, false, 'my_theme_options');
add_settings_field( "my_text", 'Text Title', "my_text_callback", "my_theme_options", "my_section", array('label_for' => 'my_text_id') );
register_setting( 'my_section', 'my_text' );
add_settings_field( "my_checkbox", 'Checkbox Title', "my_checkbox_callback", "my_theme_options", "my_section", array('label_for' => 'my_checkbox_id') );
register_setting( 'my_section', 'my_checkbox' );
add_settings_field( "my_radios", 'Radios Title', "my_radios_callback", "my_theme_options", "my_section" );
register_setting( 'my_section', 'my_radios' );
add_settings_field( "my_select", 'Select Title', "my_select_callback", "my_theme_options", "my_section", array('label_for' => 'my_select_id') );
register_setting( 'my_section', 'my_select' );
}
add_action( 'admin_init', 'add_custom_options' );
Display Options
Now we will display our new options in options page:
function my_text_callback(){
?>
<input class="regular-text" name="my_text" type="text" id="my_text_id" value="<?php echo esc_attr( get_option('my_text') ); ?>">
<p class="description">My text option description.</p>
<?php
}
function my_checkbox_callback(){
?>
<input id="my_checkbox_id" name="my_checkbox" type="checkbox" value="1" <?php checked( get_option('my_checkbox'), 1, true ); ?>>My checkbox description.
<?php
}
function my_radios_callback(){
?>
<fieldset>
<label>
<input type="radio" name="my_radios" value="yes" <?php checked( get_option('my_radios'), 'yes' ); ?>>Yes.
</label>
<br>
<label>
<input type="radio" name="my_radios" value="no" <?php checked( get_option('my_radios'), 'no' ); ?>>No.
</label>
</fieldset>
<?php
}
function my_select_callback(){
?>
<select name="my_select" id="my_select_id">
<optgroup>
<option value="en" <?php selected( get_option('my_select'), 'en' ); ?>>English</option>
<option value="ar" <?php selected( get_option('my_select'), 'ar' ); ?>>Arabic</option>
</optgroup>
</select>
<?php
}
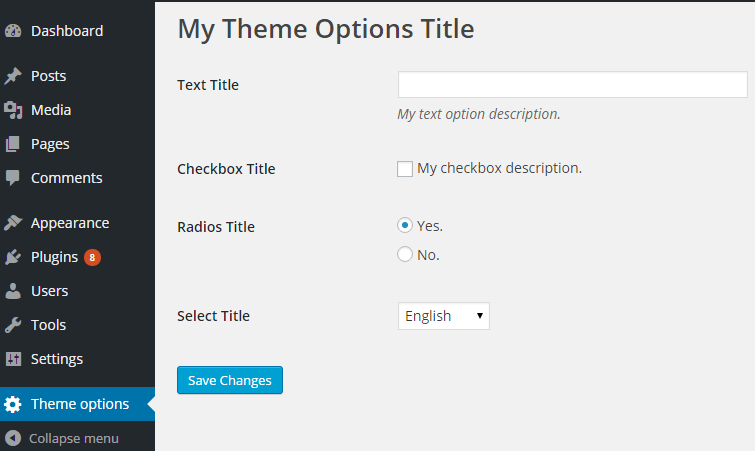
Result
Usage The Options
Now we will learn how to use our new options in theme or plugin, usage text input:
if( get_option('my_text') ){
// do something, or echo option value:
echo get_option('my_text');
}
Usage checkbox input:
if( get_option('my_checkbox') ){
// do something! and you can echo value
}
Usage radio input:
if( get_option('my_radios') == 'yes' ){
// do something! and you can echo value
}
if( get_option('my_radios') == 'no' ){
// do something! and you can echo value
}
Usage select options:
if( get_option('my_select') == 'en'){
// do something! or echo value:
echo get_option('my_select'); // will be print "en"
}
if( get_option('my_select') == 'ar'){
// do something! or echo value:
echo get_option('my_select'); // will be print "ar"
}
If you want to add custom options in general settings page, read custom options tutorial.








Thank you so much!
This was so easy to follow and exactly what I was looking for! Really great article and very helpful, lot of good example. Thank you very much.
Thanks! Good luck.