Easy way to add infinite scroll in wordpress theme without plugin, simple wordpress function to add infinite scroll in wordpress theme.
How To Add Infinite Scroll To WordPress Theme
Very easy, using wp_enqueue_scripts action and wp_footer action and wp_enqueue_script() function, we will add infinite scroll to our wordpress theme, we also need is_singular() function and next_posts_link() function.
Include Infinite Scroll
Download infinite scroll from our server, now we will include infinite scroll to our wordpress theme, add this code in your functions.php file:
function include_infinite_scroll_js(){
if( !is_singular() ){
wp_enqueue_script( 'my-infinite-scroll', get_template_directory_uri() . '/jquery.infinitescroll.min.js', array('jquery') );
}
}
add_action('wp_enqueue_scripts', 'include_infinite_scroll_js');
Now upload “jquery.infinitescroll.min.js” to your wordpress theme folder, for example:
Add Infinite Scroll To Footer
Now copy this code and paste it in your functions.php file:
// By Qassim Hassan - https://wp-time.com
function add_infinite_scroll_to_footer(){
if( !is_singular() ){
?>
<div id="infinite-scroll-wrap">
<?php next_posts_link('Next page'); ?>
</div>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.main-column').infinitescroll({ // change '.main-column' to main column class or id in your theme
navSelector : "#infinite-scroll-wrap", // selector for the paged navigation (it will be hidden)
nextSelector : "#infinite-scroll-wrap a:first", // selector for the NEXT link (to page number 2)
itemSelector : ".main-column .hentry", // selector for all items you'll retrieve, change '.main-column' to main column class or id in your theme
debug : false, // disable debug messaging ( to console.log )
loading: {
img : "data:image/gif;base64,R0lGODlhAQABAIAAAP///////yH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==", // loading image, you can add image link
msgText : 'Loading posts...', // loading message
finishedMsg : 'No more posts!' // finished message
},
animate : false, // if the page will do an animated scroll when new content loads
dataType : 'html' // data type is html
});
jQuery('#post-navigation').remove(); // change '#post-navigation' to pagination class or id in your wordpress theme,
});
</script>
<?php
}
}
add_action('wp_footer', 'add_infinite_scroll_to_footer');
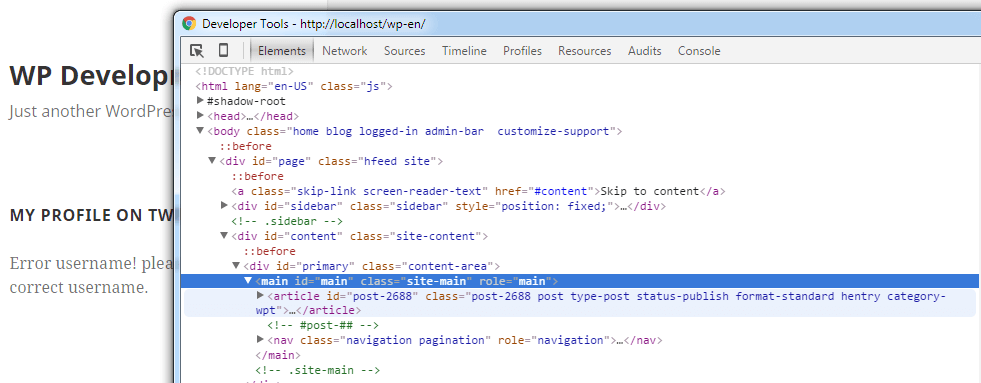
Now please focus with me! change ‘.main-column’ to main column class or id in your wordpress theme, for example twentyfifteen theme main column id is ‘#main’:
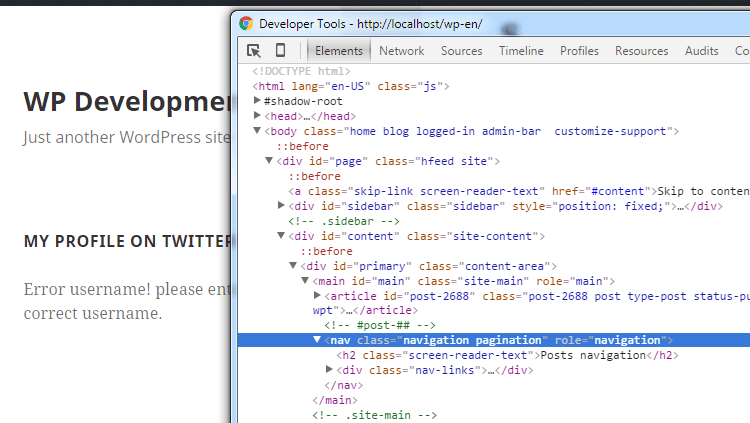
Now change ‘#post-navigation’ to pagination class or id in your wordpress theme, for example twentyfifteen theme pagination class is ‘.pagination’:
You can add image link, change this:
img : "data:image/gif;base64,R0lGODlhAQABAIAAAP///////yH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==", // loading image, you can add image link
To this:
img : "https://wp-time.com/my-ajax-load.gif",
Infinite Scroll Style
You can make css style using this ID:
#infscr-loading{ /* my style */ }
#infscr-loading div{ /* my style */ }
#infscr-loading img{ /* my style */ }
And you can add wrap to text messages:
msgText : '<div class="my-class">Loading posts...</div>', // loading message
Note
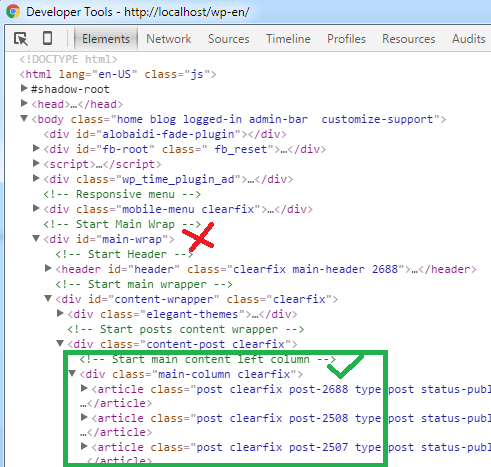
The main column is containing posts directly, for example:
You can use Infinite Scroll To TF Plugin to add Infinite Scroll to Twenty Fifteen theme easily, and you can check code source to learn more about infinite scroll.












Hi Qassim,
Your post is very helpful, thank you very much.
I have a question: I’ve hidden the footer when scrolling, so it is possible to show the footer when the scroll ends (instead of showing the finishedMsg)? How can I do that?
Thank you very much for your time.
Hi Qassim,
I really liked your post, and I got it working. Thanks!
I’m encountering one problem.
Is there a way to add a div around the posts that appear after scrolling? I’m using it in another wordpress theme and the posts that appear are taking up 100% width in the parent div, I would like to change that by encapsulating these posts in a div .
Would appreciate it very much to get a reply on how to do it!
Thanks in advance!
Kind regards,
Ruth