Add fancy lightbox to your wordpress theme easily and without plugin, responsive lightbox, easy to use and more features, easy way to add fancy lightbox to wordpress theme.
Fancy Lightbox Features
- Responsive lightbox.
- Retina ready.
- Compatible with any slider.
- Compatible with all major browsers.
- Easy to use.
Add Fancy Lightbox
We will use fancy lightbox version 2, download fancy lightbox from our server, unzip file, now copy “fancy-lightbox” folder and paste it in your theme folder, for example:

Now we will add JavaScript and CSS, using wp_enqueue_script() function and wp_enqueue_style() function, we will do that, copy function code and paste it in your functions.php file, function code:
function fancy_lightbox_include_js_and_css(){
wp_enqueue_script('my-fancy-lightbox-js', get_template_directory_uri() . '/fancy-lightbox/jquery.fancybox.js', array( 'jquery' ), false, false);
wp_enqueue_style( 'my-fancy-lightbox-css', get_template_directory_uri() . '/fancy-lightbox/jquery.fancybox.css', false, false );
}
add_action('wp_enqueue_scripts', 'fancy_lightbox_include_js_and_css');
Now we will add JavaScript in wp_head action, copy code and paste it in your functions.php file:
function fancy_lightbox_js_in_head(){
?>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("a[href$='.jpg'], a[href$='.png'], a[href$='.jpeg'], a[href$='.gif'], a[href$='.jpe']").fancybox({
maxWidth : 620, // change max width if you want
maxHeight : 480, // change max height if you want
fitToView : true,
closeClick : false
});
});
</script>
<?php
}
add_action( 'wp_head', 'fancy_lightbox_js_in_head' );
Note: change max width “620” and max height “450” if you want.
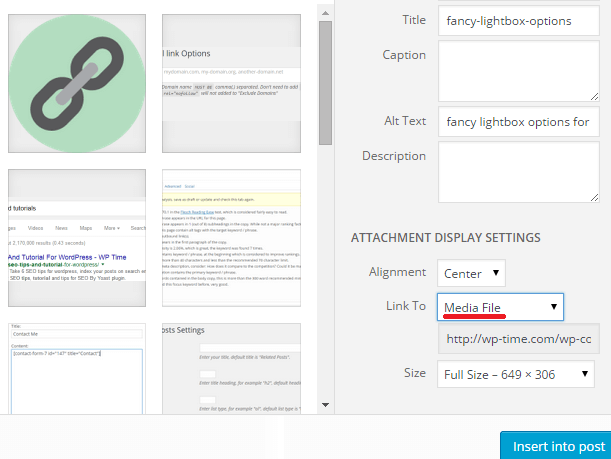
Now fancy lightbox is ready! we will learn how to use it, in post or page or widget or any place, add image with media file link, for example:

Note: Any <a> HTML Tag has image link, fancy lightbox will be activated, read “Fancy Lightbox Usage” section in this post.
Fancy Lightbox Plugin
You can using this fancy lightbox plugin for wordpress.




