Add Customizer in your WordPress theme with all types of options like text input, radio, checkbox. All thing about Customization API.
How to Add Customizer in WordPress Theme
We need to customize_register action and some functions with PHP Classes. Read more about Customization API.
Add Customizer
Copy this code and paste it in “functions.php” file in your theme, or create a new file for example “customizer.php” and include it in your theme, read this post about include PHP file in WordPress theme.
function add_customizer($wp_customize) {
//Enter the options code below:
//End.
}
add_action( 'customize_register', 'add_customizer' );
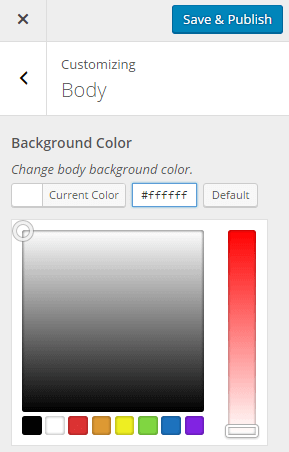
A Color Option
In this example, we will learn how to add color option, for example an option to change “Body” background color. Copy the code and paste it inside add_customizer() function:
/* Customizer API | By Qassim Hassan | wp-time.com */
// Add a new section (Body section)
$wp_customize->add_section( 'ct_body_section', array(
'title' => 'Body'
) );
// Add a new option to Body Section
$wp_customize->add_setting( 'op_body_bg_color', array(
'type' => 'option',
'default' => '#ffffff', // the default value, you can change it.
'transport' => 'refresh',
'sanitize_callback' => 'sanitize_hex_color'
) );
// Color option control
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'op_body_bg_color', array(
'label' => 'Background Color',
'section' => 'ct_body_section',
'description' => 'Change body background color.',
'settings' => 'op_body_bg_color'
) ) );
The result is:
Now use this code to display body background color style in your theme, copy the code and paste it in “functions.php” file or your “customizer.php” file:
function body_background_color_style(){
// By Qassim Hassan | wp-time.com
if( get_option('op_body_bg_color') ){
?>
<style type="text/css">
body{
background-color: <?php echo get_option('op_body_bg_color'); ?>;
}
</style>
<?php
}
}
add_action('wp_head', 'body_background_color_style');
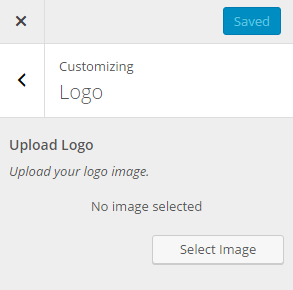
An Upload Option
In this example, we will learn how to add Image Uploader option, for example an option to upload your logo. Copy the code and paste it inside add_customizer() function:
/* Customizer API | By Qassim Hassan | wp-time.com */
// Add a new section (Logo section)
$wp_customize->add_section( 'ct_logo_section', array(
'title' => 'Logo'
) );
$wp_customize->add_setting( 'op_logo_url', array(
'type' => 'option',
'default' => '',
'transport' => 'refresh',
'sanitize_callback' => 'esc_url_raw'
) );
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'op_logo_url', array(
'label' => 'Upload Logo',
'section' => 'ct_logo_section',
'description' => 'Upload your logo image.',
'settings' => 'op_logo_url'
) ) );
The result is:
Use this code where you want to display the logo:
<?php if ( get_option('op_logo_url') ) : ?>
<img src="<?php echo esc_url( get_option('op_logo_url') ); ?>">
<?php endif; ?>
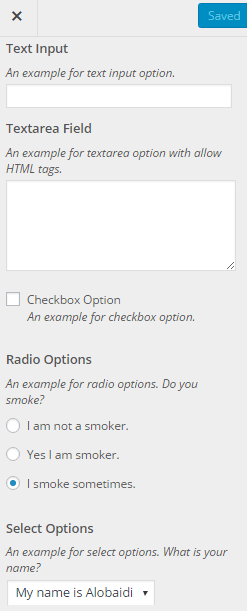
More Options
All types of options like text input, radio, checkbox, textarea, with sanitize options and an example of output, you find it in this file.








Great Guide, The customizer is very important, I’ve build this in theme options panel and also under wp > appearance < tab to extend it features.