The right way to add custom post meta box in WordPress post or page editor, add custom post meta easily with PHP example, simple way.
How To Add Custom Post Meta
Using add_meta_box() function and add_meta_boxes action we will add custom post meta, also we will use save_post action to save custom post meta data, and using get_post_meta() function we will get custom post meta value.
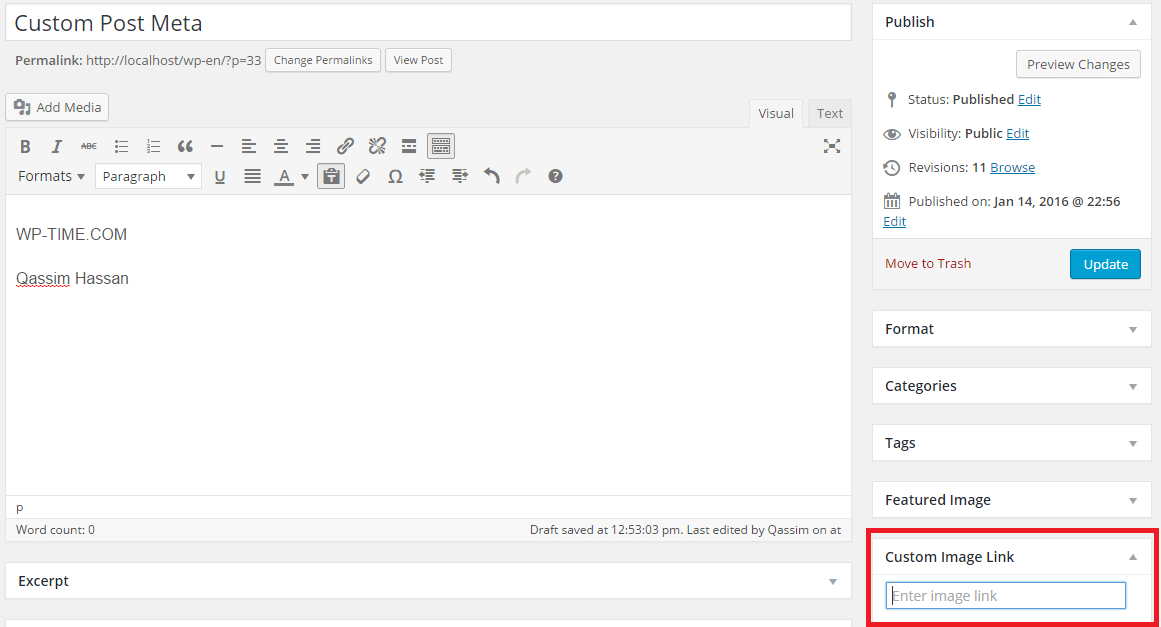
Custom Post Meta Example
Copy code and paste it in your “functions.php” file:
// Add custom post meta
function WPTime_add_custom_post_meta() { // By Qassim Hassan - wp-time.com
$screen = "post"; // will be display custom post meta box in post editor, to display it in page type, change "post" to "page"
add_meta_box( 'bla-bla-bla', 'Custom Image Link', 'WPTime_custom_post_meta_callback', $screen, 'side', 'default', null );
}
add_action( 'add_meta_boxes', 'WPTime_add_custom_post_meta' );
// Custom post meta callback
function WPTime_custom_post_meta_callback($post){ // By Qassim Hassan - wp-time.com
wp_nonce_field( 'custom_image_save_data', 'custom_image_nonce' );
$value = get_post_meta( $post->ID, 'custom_image_name', true );
echo '<input type="text" name="custom_image_name" value="' . esc_attr( $value ) . '" size="30" placeholder="Enter image link">';
}
// Save custom post meta data
function WPTime_custom_post_meta_save_data( $post_id ) { // By Qassim Hassan - wp-time.com
if ( ! isset( $_POST['custom_image_nonce'] ) ) {
return;
}
if ( ! wp_verify_nonce( $_POST['custom_image_nonce'], 'custom_image_save_data' ) ) {
return;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if ( isset( $_POST['post_type'] ) && 'page' == $_POST['post_type'] ) {
if ( ! current_user_can( 'edit_page', $post_id ) ) {
return;
}
}
else{
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
}
$my_data = sanitize_text_field( $_POST['custom_image_name'] );
update_post_meta( $post_id, 'custom_image_name', $my_data );
}
add_action( 'save_post', 'WPTime_custom_post_meta_save_data');
Note: custom post meta box will be display in “Post” editor, to display it in “Page” editor, change $screen value to “page”.
Get Custom Post Meta Value
Now to get your custom post meta value, use this code in anyplace of theme:
<?php // By Qassim Hassan - wp-time.com
global $post;
if( get_post_meta( $post->ID, 'custom_image_name', true ) ){
echo get_post_meta( $post->ID, 'custom_image_name', true );
}
?>
To get custom post meta value as “Shortcode”, use this function:
function custom_image_post_meta_shortcode(){ // By Qassim Hassan - wp-time.com
global $post;
if( get_post_meta( $post->ID, 'custom_image_name', true ) ){
return get_post_meta( $post->ID, 'custom_image_name', true );
}
}
add_shortcode('custom_image_meta', 'custom_image_post_meta_shortcode');
Now use this shortcode [custom_image_meta] to display value in posts.