Add fade effect to wordpress easily, CSS3 only, without JavaScript! custom fade color and time, easy to use, compatible with all major browsers.
Fade Effect Plugin
The features:
- Fade effect using CSS3.
- Without JavaScript.
- Custom fade color and time.
- Compatible with all major browsers.
- Easy to use.
Fade Effect Installation
Download Fade plugin, install it and activate it, now open header.php file for your theme, now after <body> insert fade html element:
<div id="alobaidi-fade-plugin"></div>
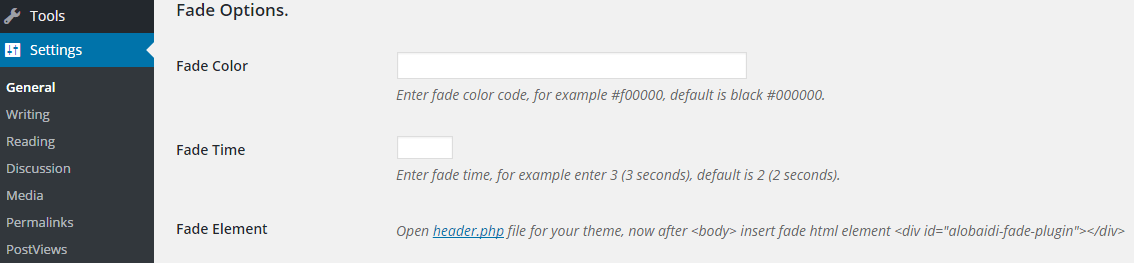
Now plugin is ready! but if you want to customize fade color or fade time, go to Settings > General, now you will find “Fade Options”.
Fade Effect Options
- In “Fade Color” field, enter fade color code, for example #f00000, default is black #000000.
- In “Fade Time” field, enter fade time, for example enter 3 (3 seconds), default is 2 (2 seconds).
Note
In “Fade Color” field, you can use RGBA color code or String color, for example enter “red” or “rgba(255, 0, 0, 1)”.





5 Comments
Brett
Hi there,
Your mods are sublime.
Simple, neat and well documented.
Thank you!
Qassim Hassan
Thank you too.
david
hey,
I don’t understand what element this fades or on what action it is initiated on e.g. hover, click or scroll? I’m looking for a fadeOut animation on a banner image as the user scrolls down (and vice versa). Can the plugin do that?
cheers
david
Qassim Hassan
No! This plugin for website effect, only.
Behtash
Very goood Thank you